Se possiedi o gestisci un sito web, sai bene che il primo e fondamentale punto di contatto con i tuoi utenti è la home page. Puoi quindi anche intuire come l’home page design sia di importanza primaria, se non vuoi giocarti male le tue carte con chi potrebbe diventare tuo cliente. Come sai, infatti, fare bella figura al primo sguardo è necessario, soprattutto se desideri convincere il tuo utente ad acquistare o, almeno, a tornare.
Vogliamo quindi condividere con te i 14 suggerimenti che devi mettere in pratica per ottenere una home page efficace e far sì che il tuo sito web convinca ogni utente che è proprio lì ciò che stava cercando.
Cos’è una home page?
Partiamo dalle basi. La home page è la pagina principale di un sito web; è la conferma che il tuo utente, visitandoti, stava cercando.
A livello di alberatura, si trova sul gradino più alto e si collega alle altre pagine del tuo sito web, le quali hanno obiettivi diversi.
Home page design: qual è lo scopo di una home page?
La home page di un sito web deve raggiungere 4 obiettivi:
- Convincere immediatamente. Poiché spesso si tratta del luogo in cui avviene la prima interazione tra il tuo brand e il tuo utente, nonché la pagina più visitata di tutto il sito web, deve abbassare il più possibile la temutissima frequenza di rimbalzo
- Trasmettere una forte proposta di valore. Deve individuare un problema o l’esigenza del tuo utente e proporre la miglior risposta o soluzione
- Favorire la navigazione dell’utente. Deve essere un hub e condurre l’utente in modo semplice ed immediato al prodotto o alla pagina che sta cercando
- Raggiungere gli obiettivi aziendali. Deve evidenziare promozioni, presentare prodotti, spiegare eventuali cambiamenti in azienda, perché ne è la portavoce
Come valutare le prestazioni della tua home page?
Per capire se la tua è una home page di valore, devi valutarne le prestazioni, ovvero, considerare alcuni indicatori, come:
- Frequenza di rimbalzo
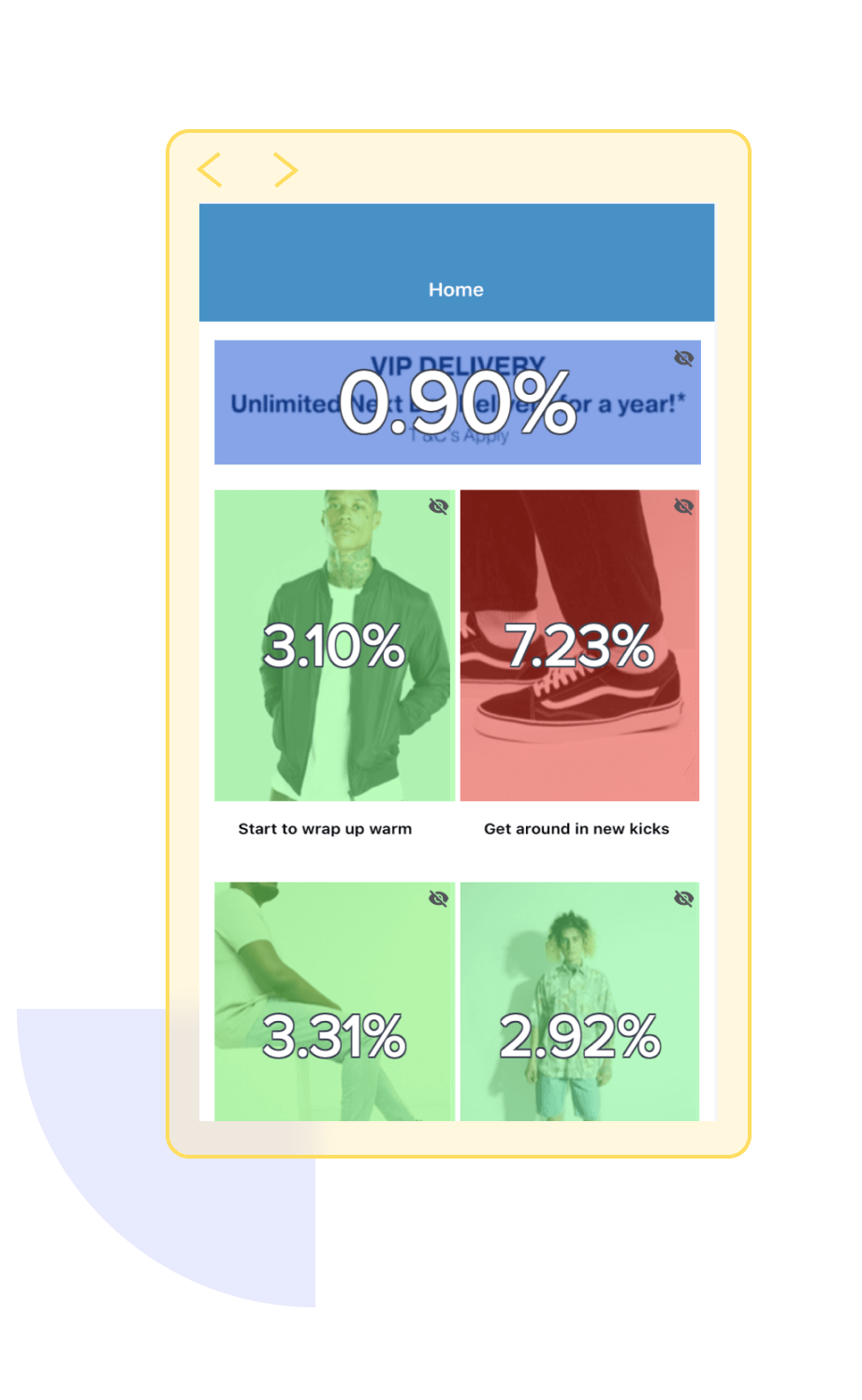
- Heat map
- Tasso di conversione per click
- Specifici KPI, come il tempo di caricamento delle pagine
Mobile App analysis
- Accedi agli insights più completi sulle esperienze in-app
- Analizza i dati per migliorare il customer journey su tutti i dispositivi mobili
Come costruire una home page efficace in 14 step
Dopo questa breve panoramica, vogliamo condividere con te i 14 passaggi da seguire per ottenere la miglior home page design:
- Definisci il tuo target, sviluppando personaggi e percorsi tipici dei tuoi utenti/clienti
- Non basta più avere un sito web responsive, devi essere mobile first
- Ottimizza i tempi di caricamento (anche per chi ha una connessione internet di scarsa qualità)
- Rendi la tua pagina SEO friendly
- Adotta i principi dell’inclusività: non puoi permetterti di escludere qualche utente
- Scegli e seleziona, non sovraccaricare la pagina di informazioni inutili
- Presentati in modo chiaro e conciso, pesando le parole e giocando con il layout
- Seleziona accuratamente grafiche e immagini, privilegiando la presenza di persone
- Realizza un menù leggero, intuitivo, semplice
- Rassicura l’utente con recensioni di chi ti ha scelto, ma anche con contatti visibili, garanzie di pagamento, profili social e certificazioni
- Ottimizza il motore di ricerca interno
- Scegli con cura le CTA
- Rendi viva la tua home page, evidenziando offerte, promo, novità
- Implementa la personalizzazione, adattando ciò che mostri sulla tua home page con i dati raccolti dalla navigazione dei tuoi utenti
5 esempi di home page design top
Eccoti una breve selezione di quelle che, secondo noi, sono delle ottime home page.
- La home page di Airbnb consente al suo utente di effettuare subito, in modo intuitivo, la ricerca che desidera, in modo da iniziare immediatamente la pianificazione delle proprie vacanze
- La home page di Medium, così come l’intero sito web, è studiata per agevolare la lettura del suo utente. A tal fine, sfrutta perfettamente testi, grafiche e spazi
- La home page di Beyond Meat (azienda di prodotti culinari vegetariani) gioca sulla vicinanza visiva dei propri prodotti con quelli a base di carne, attraverso immagini elaborate, che stimolano subito l’appetito
- La home page di Nature & Découvertes consente un’immersione totale, facilitando la navigazione del suo utente con una guida all’acquisto che suddivide i giocattoli in base all’età
- La home page di League of Legends ha un obiettivo: invitare l’utente a giocare. Contiene quindi un invito immediato a provare il gioco gratuitamente nella sezione above the fold
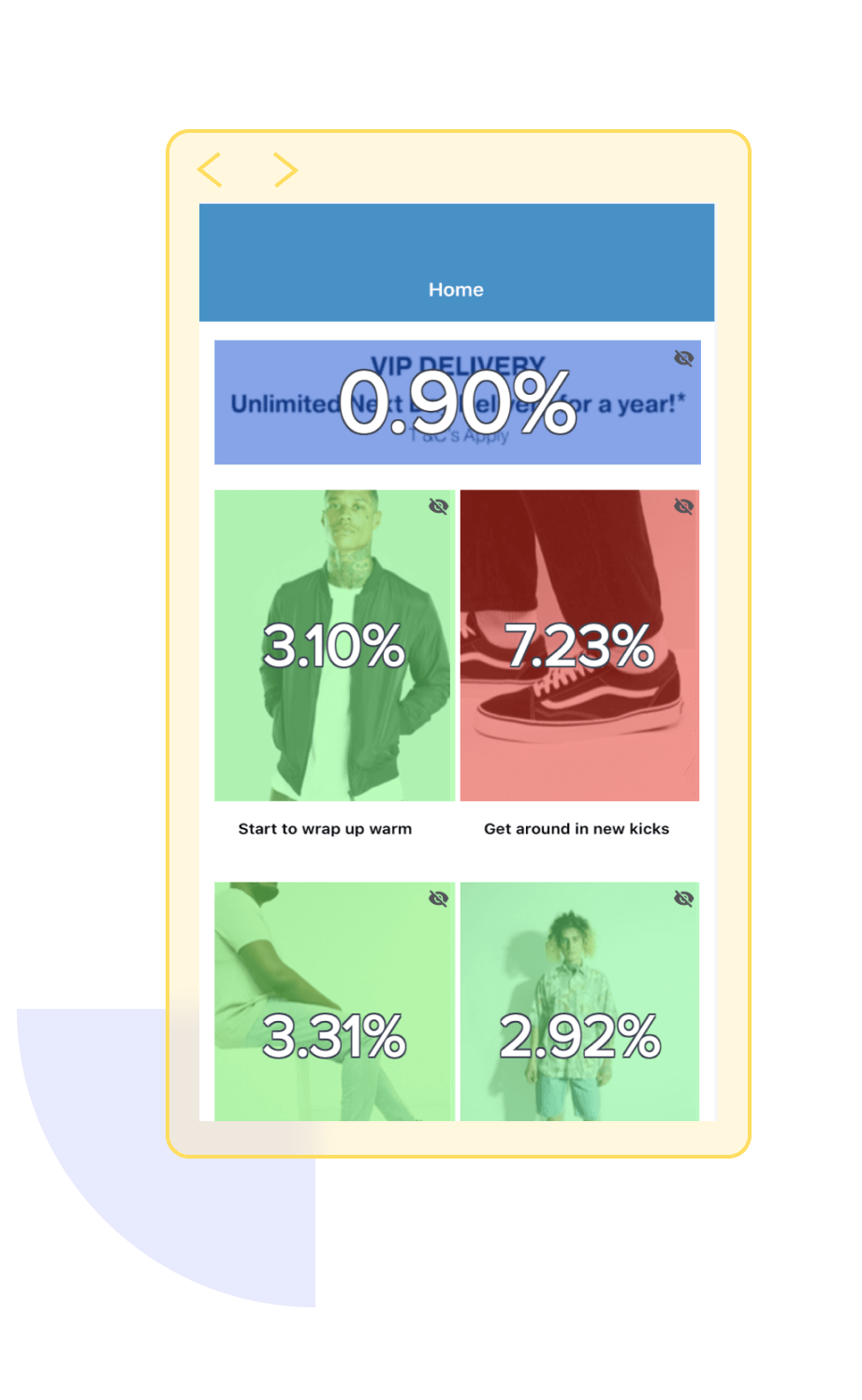
Impact Quantification
Scegli a quali problemi dare priorità quantificando l’impatto che hanno sulla tua attività